CRÉER SON PREMIER JEU VIDÉO
C’EST QUOI UN JEU VIDÉO ?
Articles par :


J’avais raconté comment les enfants ont inventé leurs histoires, et créé les personnages et les décors pour leur donner vie dans Scratch. Voici la suite de cette aventure : comment les enfants ont réalisé leurs projets, ce que ça a donné, et ce que nous avons appris en chemin.
Le premier atelier s’était passé à fabriquer les décors et les personnages, et nous avions terminé avec plein de photos de ce qui avait été réalisé : des dessins, des personnages en pâte à modeler, voire les enfants eux-mêmes qui apparaissent comme protagonistes de leur histoire. Il a fallu retravailler ces images pour pouvoir les utiliser dans Scratch, en détourant les personnages pour les superposer aux fonds. Certains l’ont fait avec la gomme de Scratch pour un résultat peu précis. Depuis j’ai découvert une application en ligne qui simplifie énormément le processus, cela me prend maintenant 2 clics : clippingmagic. L’étape d’après, cela a été pour chaque groupe de télécharger les fichiers d’images sur leur poste. L’occasion d’avoir une discussion sur “c’est quoi un fichier?” “C’est quoi télécharger ?”. Manipuler des fichiers, cela semble évident, mais cela s’apprend aussi.
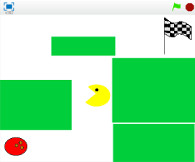
Les images, c’est la matière brute de l’histoire. Avec Scratch, on peut faire aller et venir les personnages, les faire parler, et dans l’ordre s’il vous plaît, pour que l’histoire ait un sens! Nous avons touché là à la notion de séquence : comment déclencher la bonne action au bon moment? Les enfants ont utilisé deux méthodes qu’ils se sont appropriées. La première consiste à faire attendre la durée qu’il faut entre chaque action pour que chaque personnage agisse au bon moment. C’est un peu comme avoir un script minuté. Cela donne ça :
La deuxième méthode, un peu plus sophistiquée, consiste à envoyer des messages d’un objet aux autres. On déclenche la bonne commande à la réception du message, ce qui permet d’enchaîner les actions au bon moment sans avoir à compter les secondes. Cette fois-ci, concevoir le script consiste à organiser les messages aux moments clés. Un exemple réalisé par les enfants :
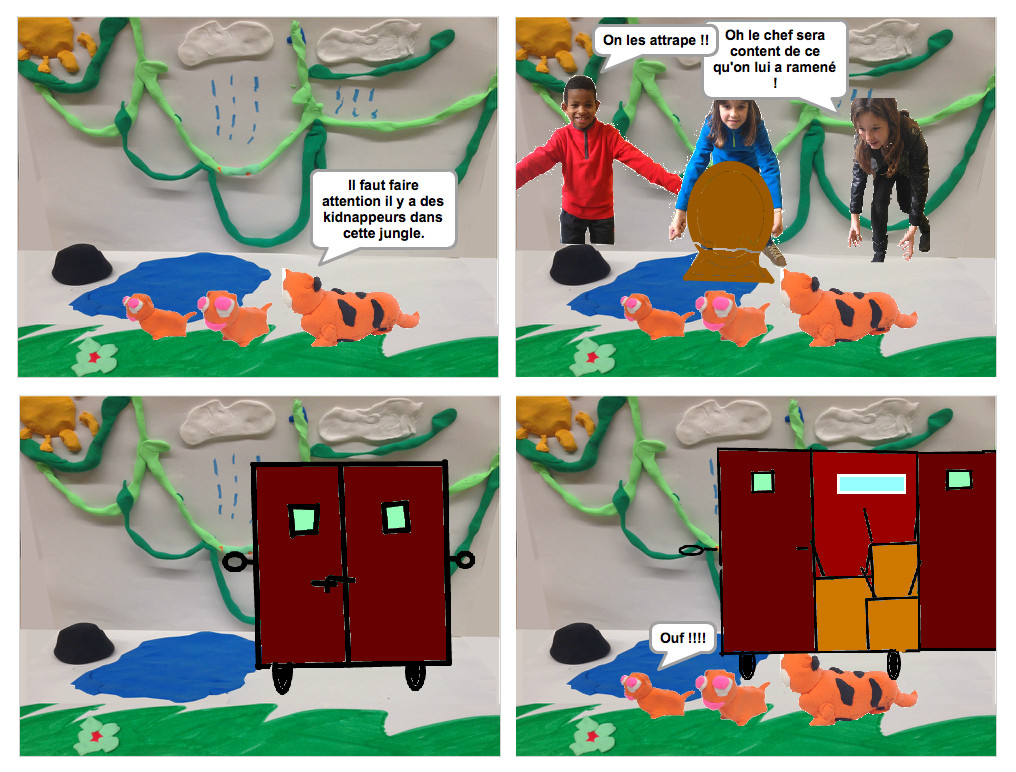
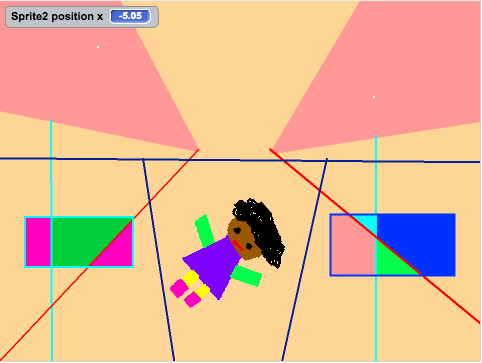
Le résultat, ce sont de petites histoires courtes et rigolotes, toutes différentes. Allez donc les regarder sur Scratch. Vous découvrirez dans le désordre : le mariage d’Harry Potter à Halloween, la fée qui veut fêter son anniversaire, une jungle dangereuse où les tigres se font kidnapper, une grosse explosion, et une course d’oiseaux. Un résultat qui fait plaisir !

La contrainte : pas le droit d’aller piocher dans les images de la bibliothèque de Scratch. Il est sympa le petit chat, ou même la chauve souris. Nous les aimons bien, mais nous commençons à trop bien les connaître et à avoir une sensation de déjà vu chaque fois que nous faisons un nouveau projet dans Scratch.
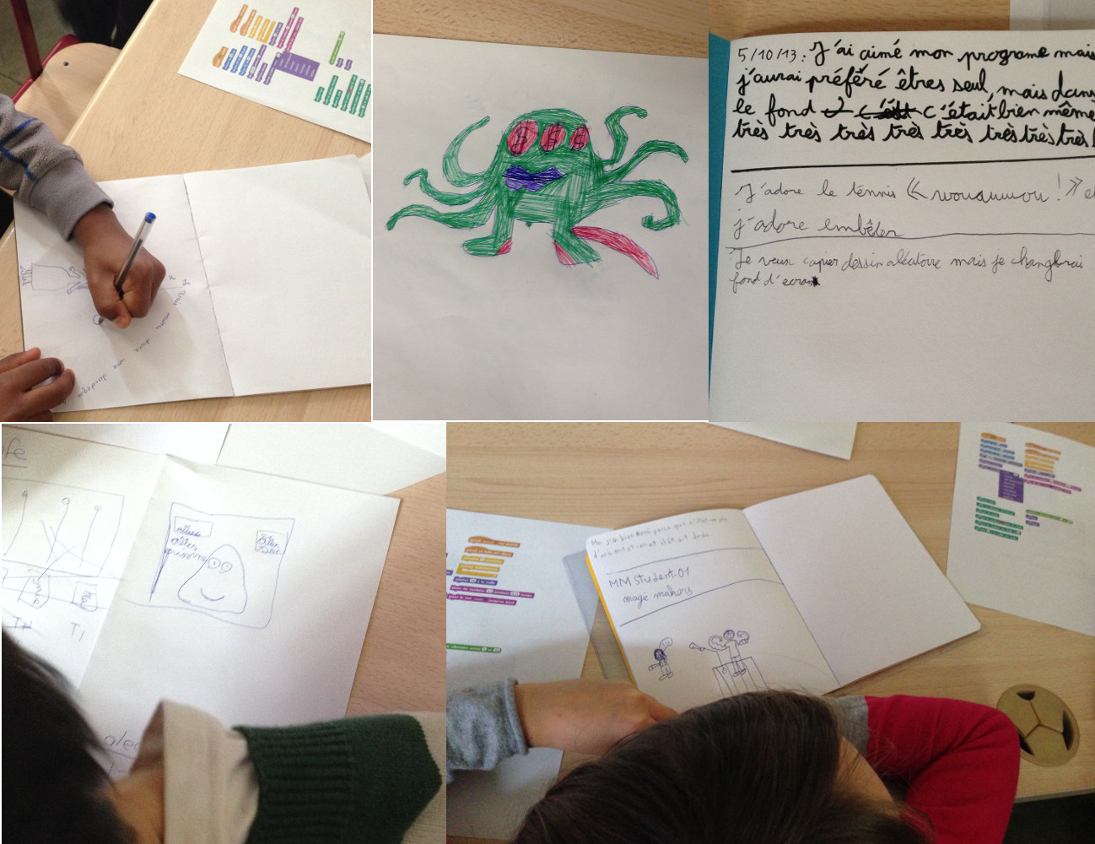
Les enfants ont d’abord fait travailler leur imagination avant de commencer à programmer.
Ils ont choisi un thème parmi des images proposées, comme la jungle, halloween, le désert ou un ciel traversé d'oiseaux. Ils se sont regroupés naturellement, et par petits groupes de 2 ou 3, ils ont commencé à réfléchir pour inventer les personnages et l’histoire.
Tout était permis : dessiner, modeler avec de la Patarev (grand succès !), se prendre en photo, ou dessiner sur l’ordinateur. Certains ont appris à retravailler eux-mêmes leurs images sur l’ordinateur pour enlever le fond, et créer un personnage qu'ils pourront animer dans Scratch.
Décors dessinés, personnages en 3D… je dois avouer que j’ai hâte de voir tout cela prendre forme. Que va-t-il arriver à la jolie fée rose fabriquée par Anne et Anna ? Le suspense est à son comble ! Il faudra attendre le prochain atelier pour intégrer les images produites dans Scratch et raconter son histoire.
Ce sera une bonne occasion pour travailler le concept de séquencement dans le code. La notion de timing et de synchronisation devrait s’imposer naturellement. A suivre !

Au programme du dernier atelier : faire un projet d’inspiration artistique… si, si ! On a commencé par une petite discussion tous ensemble “C’est quoi l’art ?” Les réponses des enfants : “un tableau”, “une sculpture”, “de la musique”, “le cinéma”… et la télé, c’est de l’art ? “Non!”
Et vous pensez qu’on peut faire de l’art avec Scratch ? “Oui !!!” (en chœur !). Alors c’est ce qu’on a fait.

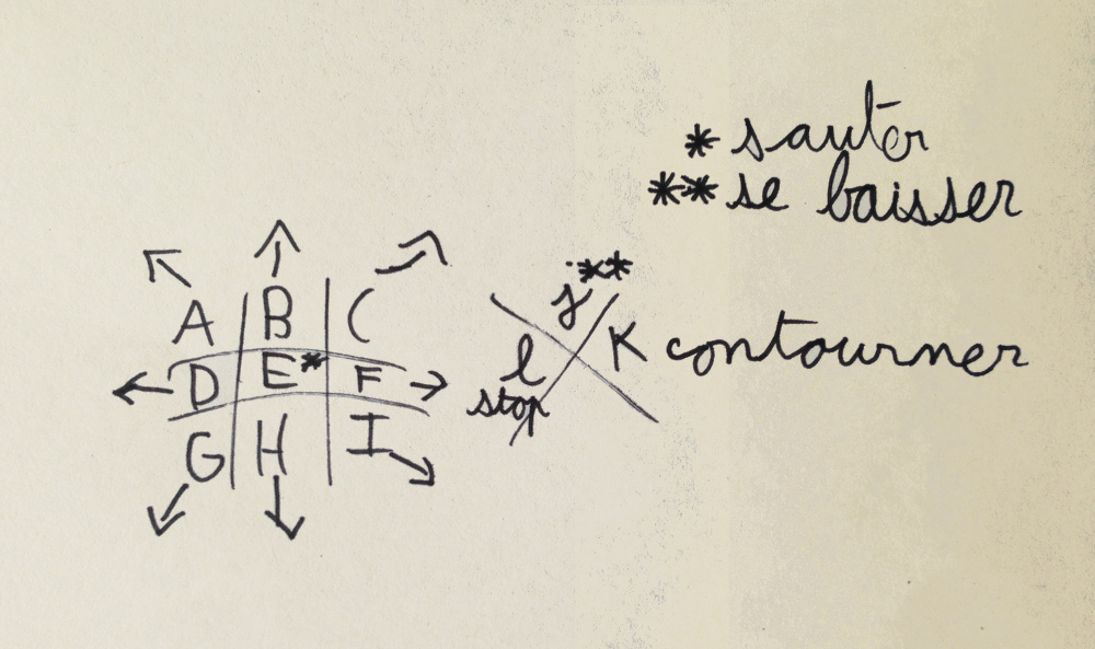
Ce n'est pas seulement en programmant sur l'ordinateur que l'on comprend ce que l'on fait. Cette semaine, on a fait un jeu "unplugged", sans ordinateur, pour que les enfants appréhendent la notion de langage et de script de programmation.

Qu'est-ce qu'on fait quand on débute avec Scratch ? Dès qu'on a compris comment ça fonctionnait pour ajouter des personnages, des fonds, et des animations, eh bien un chouette projet pour démarrer, c'est de faire son portrait. Parce que pour faire son portrait, il faut réfléchir à ce qu'on aime et que l'on a envie de montrer, c'est un vrai projet personnel.

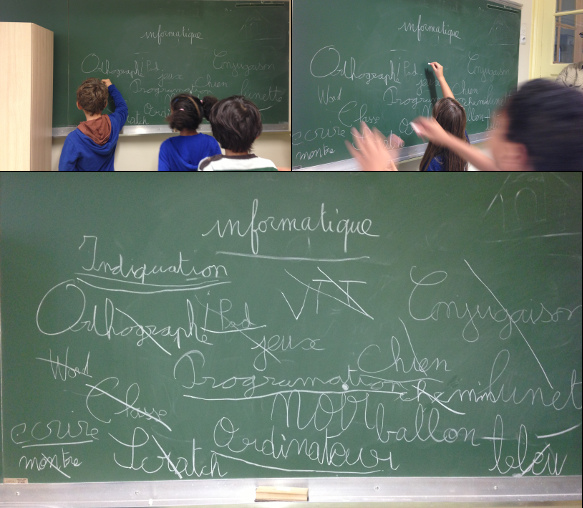
Ça y est, on a démarré notre atelier hebdomadaire. Avec une petite dizaine d’enfants entre 8 et 11 ans, on va explorer toutes les semaines les possibilités de la programmation créative, et tout ce qu’on peut faire de fun avec. Au programme, d’abord découvrir Scratch et se l’approprier. Ensuite, raconter des histoires, créer des jeux, et plus tard explorer l’interaction avec les objets, robots Lego et autres MakeyMakey. Mais avant de commencer à jouer avec Scratch, on a fait un petit jeu pour savoir quelle perception les enfants avaient de l’informatique. C’est vrai, ça, qu’est-ce que c’est l’informatique quand on a 8 ans ou 10 ans ? Qu’est-ce que ça évoque ?
Le jeu était simple. D’abord, chaque enfant qui le souhaitait prenait la craie et écrivait au tableau un mot qui lui venait à l’esprit, quel qu’il soit. Après avoir couvert le tableau, on a fait un deuxième tour. Cette fois-ci, chacun venait rayer un mot qui ne lui paraissait pas pertinent, et souligner un autre qui au contraire lui semblait clairement correspondre au sujet, l’informatique. Au premier tour, on a vu des mots très variés apparaître. Moi j’ai beaucoup aimé le mot “chien” noté par Romane. Après elle a expliqué que lorsqu'elle faisait de l’ordinateur chez sa grand mère, son chien venait toujours mettre ses pattes sur le clavier. On a convenu que ça avait beaucoup de sens pour elle, peut être un peu moins pour les autres !
Le deuxième tour a éliminé tous ces mots qui ne parlaient pas à tout le monde. Les mots plébiscités ? Indications, programmation, ordinateur, écrire. Indications, j’en suis très fière, parce que mon fils a expliqué que c’était parce qu’il fallait donner des indications à l’ordinateur pour lui dire quoi faire. Ok, je triche un peu, parce que mon fils a déjà expérimenté Scratch avant l’atelier, mais qu’il ait compris et partagé avec les autres cette information capitale, ça c’est chouette ! Parce qu’un des enjeux de ces ateliers, c’est bien de comprendre qu’on pilote la machine.

Ca y est ça démarre! On monte des premiers ateliers découverte avec Kids Coding Club ! Deux dates, le samedi 14 septembre dans le 2ème à Paris, et le samedi 21 septembre à Montreuil, dans les super locaux de Simplon.
Au programme, de la programmation créative avec Scratch, des robots LegoMindstorms, et surtout beaucoup de fun ... Plus d'information ici, et pour s’inscrire, c’est là.

Magic Makers, ce sont des ateliers de programmation créative pour les enfants, dès 8 ans, sur Paris et la petite couronne.
La programmation créative, c'est quoi ? Ce blog présente ce qu'on peut faire de drôle et d'intelligent lorsqu'on s'amuse à programmer un ordinateur, en commençant par expliquer ici les idées derrière la programmation créative.