Tu as entre 13 et 18 ans ?
Tu es maker débutant ou confirmé ?
Tu souhaites découvrir un nouvel outil d'expression ou te créer une image sur le web ?
À tes balises, ce challenge est fait pour toi !
Crée ton journal de bord
Pour ce challenge, tu es entièrement libre, il te faudra créer un site web à ton image !
Jour après jour, semaine après semaine, mets en avant les activités de ton quotidien.
Intègre des visuels de tes dessins, tes photos, poèmes, une recette de cuisine... Tu l’auras compris, tout est possible ! crée un site internet qui te ressemble !
Tu peux par exemple faire une page d’accueil consacrée à tes activités d’expression et faire un lien qui renvoie sur une seconde page où tu présentes les activités sportives que tu effectues à la maison !
Petite difficulté en plus, tâche de faire un rendu visuellement esthétique pour donner envie aux visiteurs de se balader sur ton site.
Lorsque tu estimes que ton site web est complet, partage-nous le lien ton site via notre formulaire #Jecodechezmoi :
Je partage mon site ![]()
Pour t’aider dans ce challenge, voici un tuto pour apprendre à créer une histoire animée sur Scratch !
Au programme : comment mettre ses textes et ses images avec HTML, modifier ses couleurs avec un fichier CSS, ajouter des pages et finaliser pour rendre son projet trop stylé.
Pour créer ton site, rends-toi sur... Glitch ![]() !
!
Étape 0 :
Créer un compte glitch
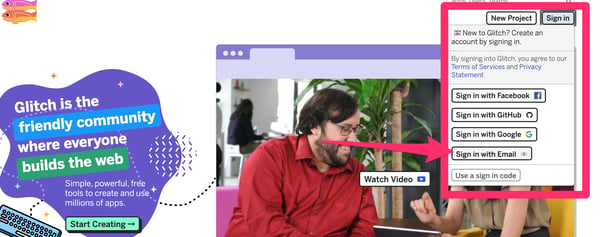
Crée ton compte Glitch :
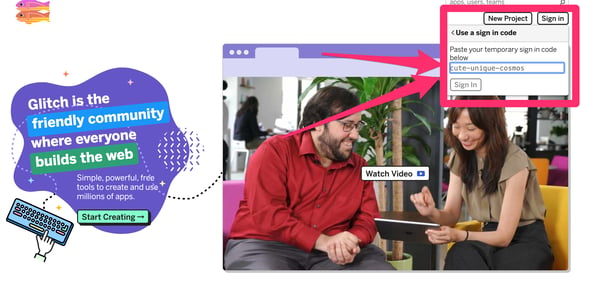
Attention : Pour te créer un compte avec ton adresse mail, il faut que tu puisses avoir accès à tes mails pour copier le mot de passe temporaire que Glitch va t’envoyer.
N’oublie pas de te déconnecter après !


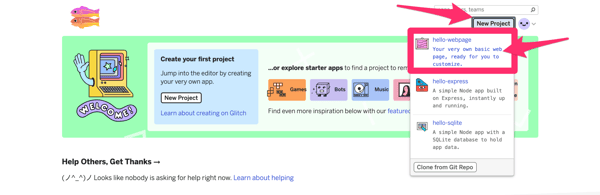
Crée un nouveau projet :

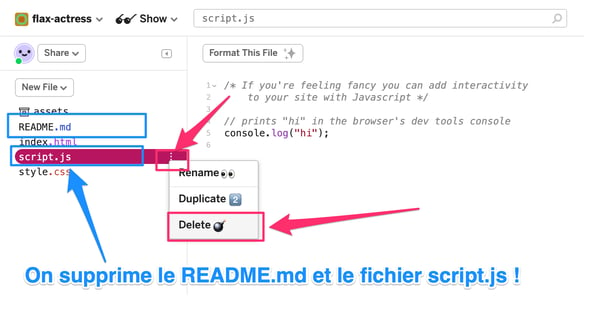
Supprime les parties inutiles :
Tu vas commencer par supprimer les deux fichiers dont tu n'as pas besoin :

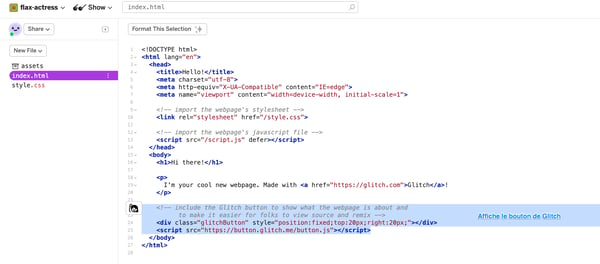
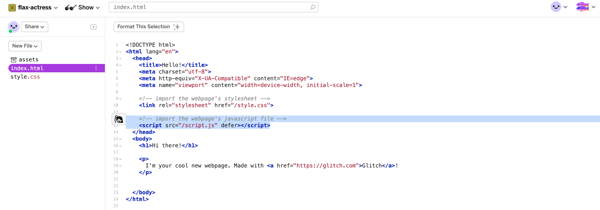
Ensuite, supprime en plus dans le fichier HTML les deux lignes suivantes :


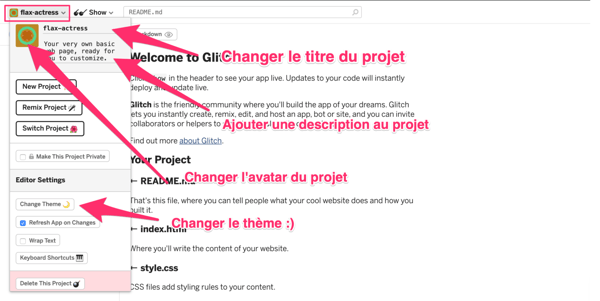
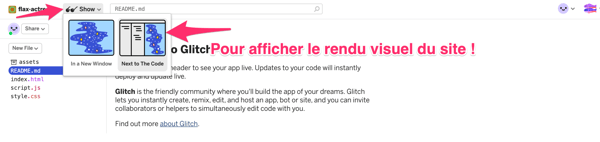
Découvre l'interface :


Étape 1 :
Mettre son contenu texte et ses images
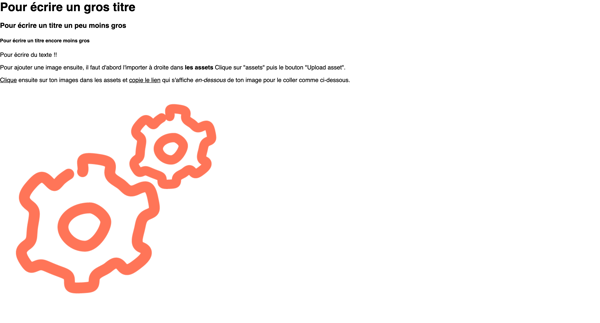
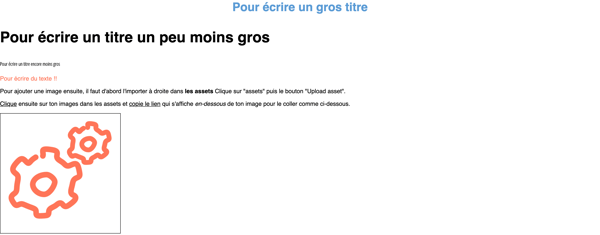
Pour mettre ton contenu texte et tes images, remixe ce projet et laisse toi guider par les <!-- notes --> :
Étape 2 :
Modifier ses couleurs avec un fichier CSS
Pour modifier les couleurs, remixe ce fichier CSS et crée ton propre style :
Étape 3 :
Ajouter plusieurs pages et les lier
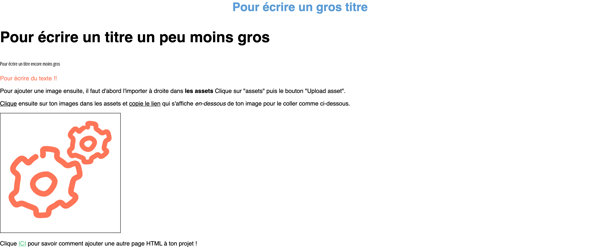
Crée plusieurs pages à ton site et lie les entre elles :
Étape 4 :
Finaliser et rendre esthétique ses pages
Pour finaliser et rendre esthétique ton site, aides toi des ressources suivantes :
Regarde cette page de projets exemples pour trouver plus d’idées !
Partage-nous le lien ton site sur la page #Jecodechezmoi :
Je partage mon site ![]()
Autres challenges :
Envie d'aller plus loin et de découvrir nos atelier en ligne avec un animateur ? :